The Divi Map Module makes it easy to embed a Google Map to your Divi website. This is a great way to share your business location on a contact page, in a footer, or on an about page.
In this post, we’re going to demonstrate how to add multiple location pins to your Divi map. This is a great feature if your business has multiple locations or you’re putting together a local guide to show off your favorite coffee shops, etc.
Let’s dive in!
What You Need to Get Started
To get started, you will need to do the following:
- Install Divi on your WordPress website.
- Add a Page, give it a title, and publish it.
- Enable the Visual Builder.
- Create your Google API Key.

Select Build From Scratch
Once you click the “Use Divi Builder” button the page will reload using Divi’s drag and drop builder interface. Three options will pop up – Build From Scratch, Choose A Premade Layout, and Clone Existing Page. For today’s purposes, select “Build From Scratch”. This will give us a blank slate where we can build our designs.

How to Add Multiple Pins to Your Divi Map
Let’s get into the tutorial! Here’s how to add multiple location pins to your Divi Map.
Add Your Google API Key
Before we’ll be able to fully use the map module and its functionalities, you’ll need to add your Google API Key to your Theme Options.
- From your WordPress dashboard, go to Divi > Theme Options and paste your Google API Key.
- Click “Save Changes”.

Add a Section and Row and the Map Module
Navigate back to the page you just created and add a section and a one-column row to your page. Then load the module library and click Map. Once added, the module window will pop up with all the settings and functionalities available within the map module.

Add a New Pin
To add a new location pin, click “Add A New Pin”. This will bring up the settings for that new pin. In the Text tab, type in the title and a description text you want to be displayed here. In the Map tab, paste the address for the pin in the Map Pin Address input field and then click find.

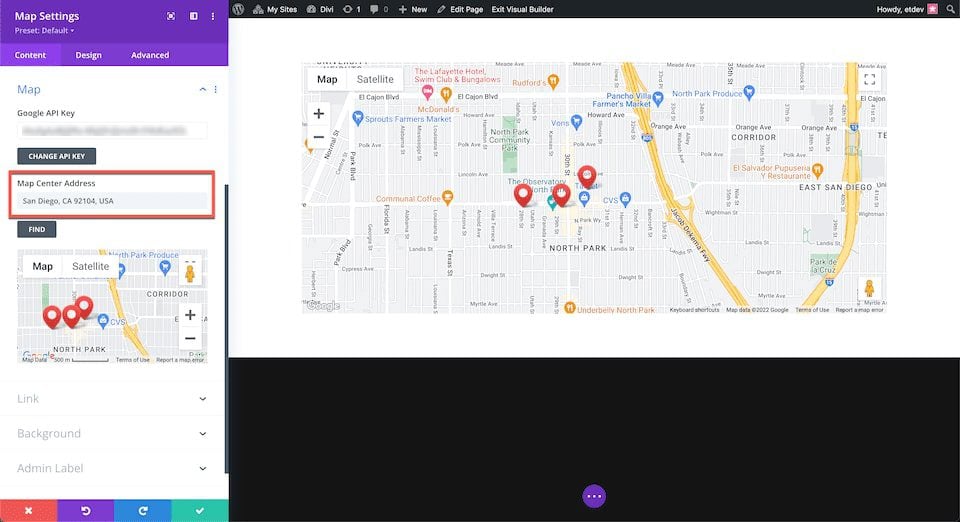
Choosing a Map Center Address
Choosing a map center address determines how your map is oriented. This is helpful when you want to show multiple pins at once. Below, we have the map center address as San Diego, CA 92104, USA so that it shows all of our pins within that area.

Final Thoughts
And there you have it! You can add as many pins to your map as you’d like. Adding pins to the map module is simple and easy and results in an interactive Google Map that is easy to use for your website visitors.
The post How to Add Multiple Pins to Your Divi Map appeared first on Elegant Themes Blog.
