Divi MadMenu is a third-party module that adds two new modules to the Divi Builder to create interesting and elegant menu designs. The modules include lots of features to add CTAs, create popup login forms, and slide-in menus, and you can create vertical menus. In this post, we’ll take a closer look at Divi MadMenu, see what it can do, and how easy it is. Hopefully, this will help you decide if this is the right product for your needs.
Divi MadMenu Modules
MadMenu adds two new modules to the Divi Builder. Here’s a description of each module:
- Divi MadMenu is the original module with the main features. It includes buttons, popup options, slide-in options, and lots of layout options.
- Divi MadMenu Vertical Menu Module is a new module that adds vertical menu options.

Divi MadMenu Features
First, let’s look at the original module. The Divi MadMenu Module adds lots of features. Here’s a look at the Content tab and the tools it includes.
Elements
Elements are all the things you can add to the menu. This includes choosing the desktop or mobile menu, enabling the logo, search, cart, button one, and button two. Each element is selected and adjusted in its own sections in the Content tab. You’d enable them here and then set them up below this.

Desktop Menu
Choose the menu to display, set the breakpoint that changes to the mobile menu version of your menu, choose the submenu animation, and the animation duration.

Mobile Menu
The mobile menu lets you style the mobile version of the menu separately from the desktop version. Choose the mobile menu to display, set the breakpoint, choose if they’re collapsed, close on outside click, choose the dropdown menu placement, and adjust the animation settings.

Collapse Submenus makes the submenus closed by default. If you collapse them, you’ll have the option to choose how they open when clicked. Choose between Expand, Slide Right, or Slide Left. This also adds the option Use Submenu Header Text, letting you choose between Parent Item Text, Custom Text, and No Text.

Slide Right and Slide Left point the arrows to the right or left. Clicking them slides the menu in that direction. This is Slide Right. It shows the submenu open and arrows indicating this is a submenu. It uses Parent Item Text for the Submenu Header Text.

Mobile Menu Toggle
Enable this to display just an icon, adjust a label, or the icon and the label. Choose the format, the open and closed label, and the label position. The position places the label on the right or left side of the menu icon.

Logo
Select the logo, add the URL, and choose if the link opens in the same window or another window.

Search
Choose between an icon or an image and enter the placeholder text. The placeholder text appears within the search box that shows when the search icon is clicked.

Cart
Select the cart format and choose between an icon or an image. This is compatible with WooCommerce and will show the number of items in the cart.

The image option adds a Cart Image selector where you can choose any image in your media library as your shopping cart link. It’s resized to match the menu, but you can adjust it in the Design settings if you want.

Button One and Button Two
Divi MadMenu adds two buttons to the menu that work as CTAs. You can add one or both buttons. Add the button’s text, enable an icon, and choose between a URL or popup. Button One and Button Two work the same.

For the button’s icon, you can choose between an icon or an image. You can also set it to display the icon or just show it on hover.

Select the Auth tab to enable authenticated user content. Enabling user content opens a new set of options where you can select the authorization type between a URL and a login form. Set the link type and the logout redirect URL.

Builder Settings
Show Outlines creates an outline around each element. You can choose the outline’s color. Enable Logged In Mode highlights Button One and changes the text to show Log Out, indicating they are logged in.

Divi MadMenu Layout Options
The Design tab includes lots of specialized settings to customize the menu’s layout.
Divi MadMenu Layout General
Settings include Elements Alignment, Dropdown Direction, Menu Order, Logo Order, Search Order, Cart Order, and Button Order. Mixing them provides lots of layout options.

Layout Elements
These settings allow you to make adjustments to each of the elements individually. Change the vertical and horizontal alignment, customize the width, and customize the max width. Used in combination, they can create some interesting layouts.

Style Options
The Mad Menu Design settings include all the options you’d expect from a Divi module. I’ve added several Design settings in this example.

Divi MadMenu Vertical Menu Module
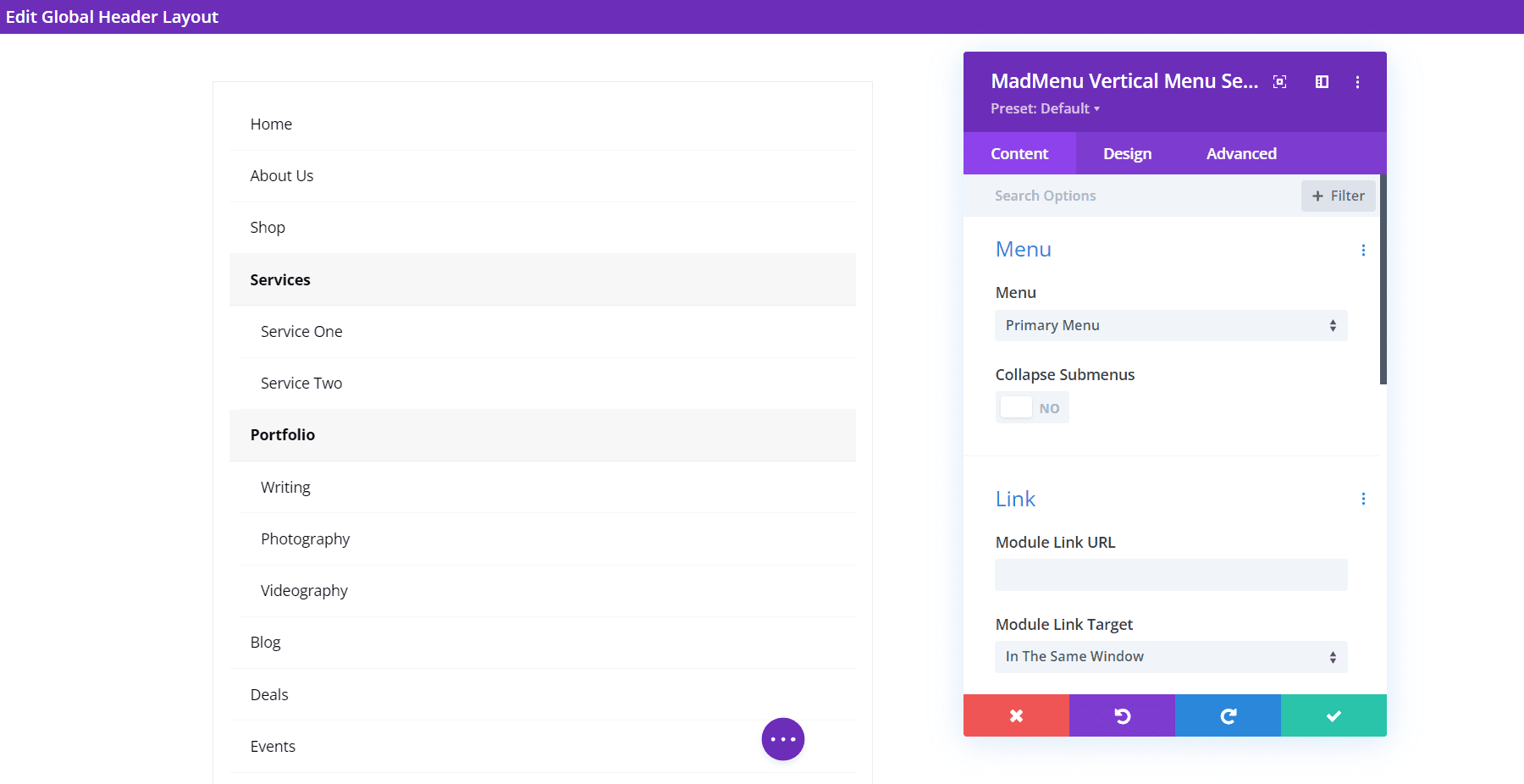
The Divi MadMenu Vertical Menu Module looks simple at first. It includes a Menu section where you can choose the menu to display and enable Collapse Submenus.

Collapse Submenus
Enabling Collapse Submenus adds options for the submenu style, making the parent links clickable, enable accordion mode, choose the parent icon, and animate the parent icon.

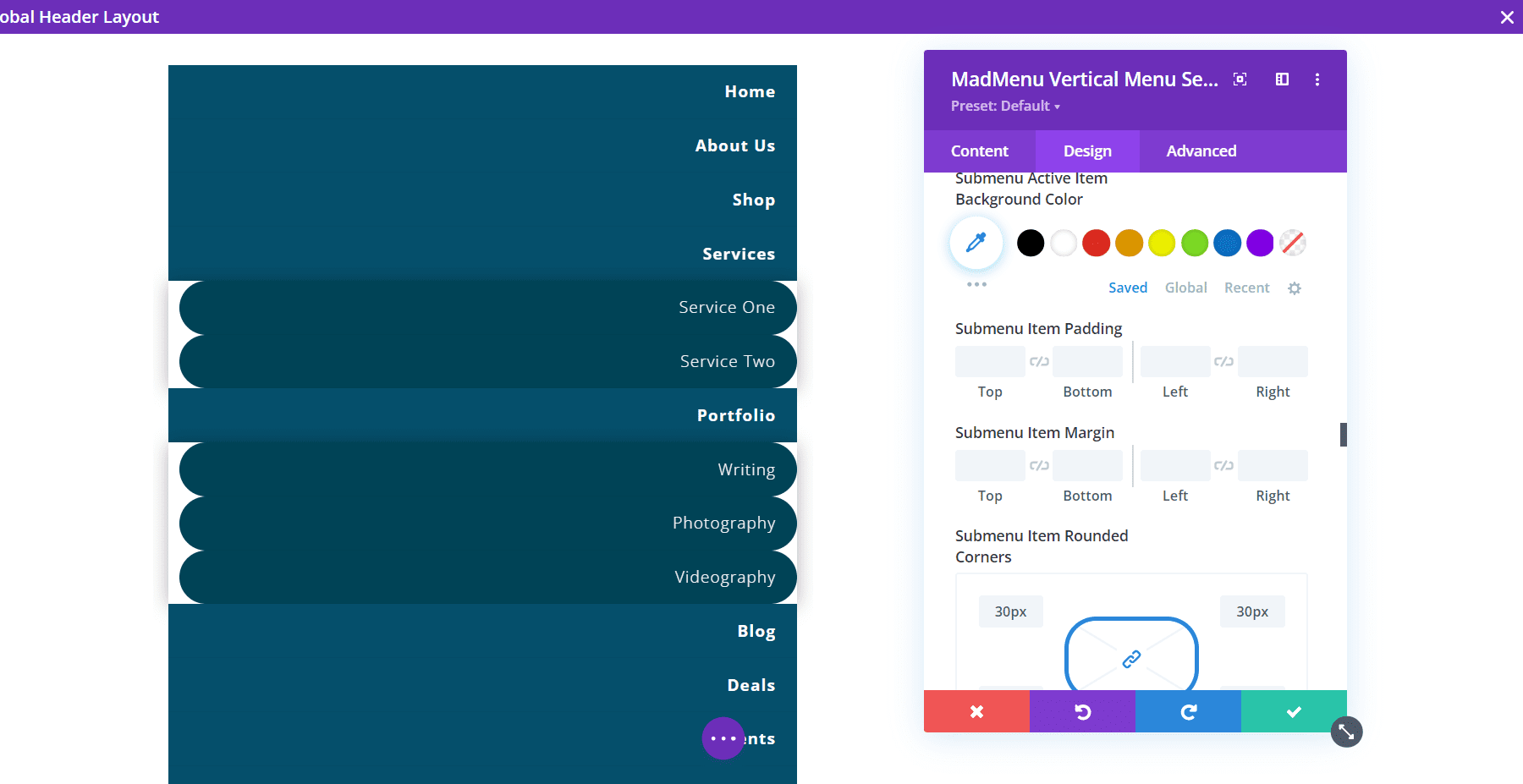
Submenu Style
The Submenu Style dropdown box lets you select between Expand, Slide Right, and Slide Left.

This example shows the Slide Left option. I’ve also changed the header text to Custom Text.

Divi MadMenu Vertical Menu Layout Options
The Design tab includes all the standard Divi settings to style the menu. I’ve added a few color options, change the font style and alignment, changed the rounded corners of the submenus, and added a box shadow to the submenu.

Divi MadMenu Demo Thirteen
Divi MadMenu comes with 13 demos to get you started. To get the best look at what Divi MadMenu can do, let’s look at demo number thirteen to see what it can do. I selected this one at random, but it is a good one. It uses multiple Divi MadMenu Modules to create an interesting design. We’ll see the desktop and phone versions.
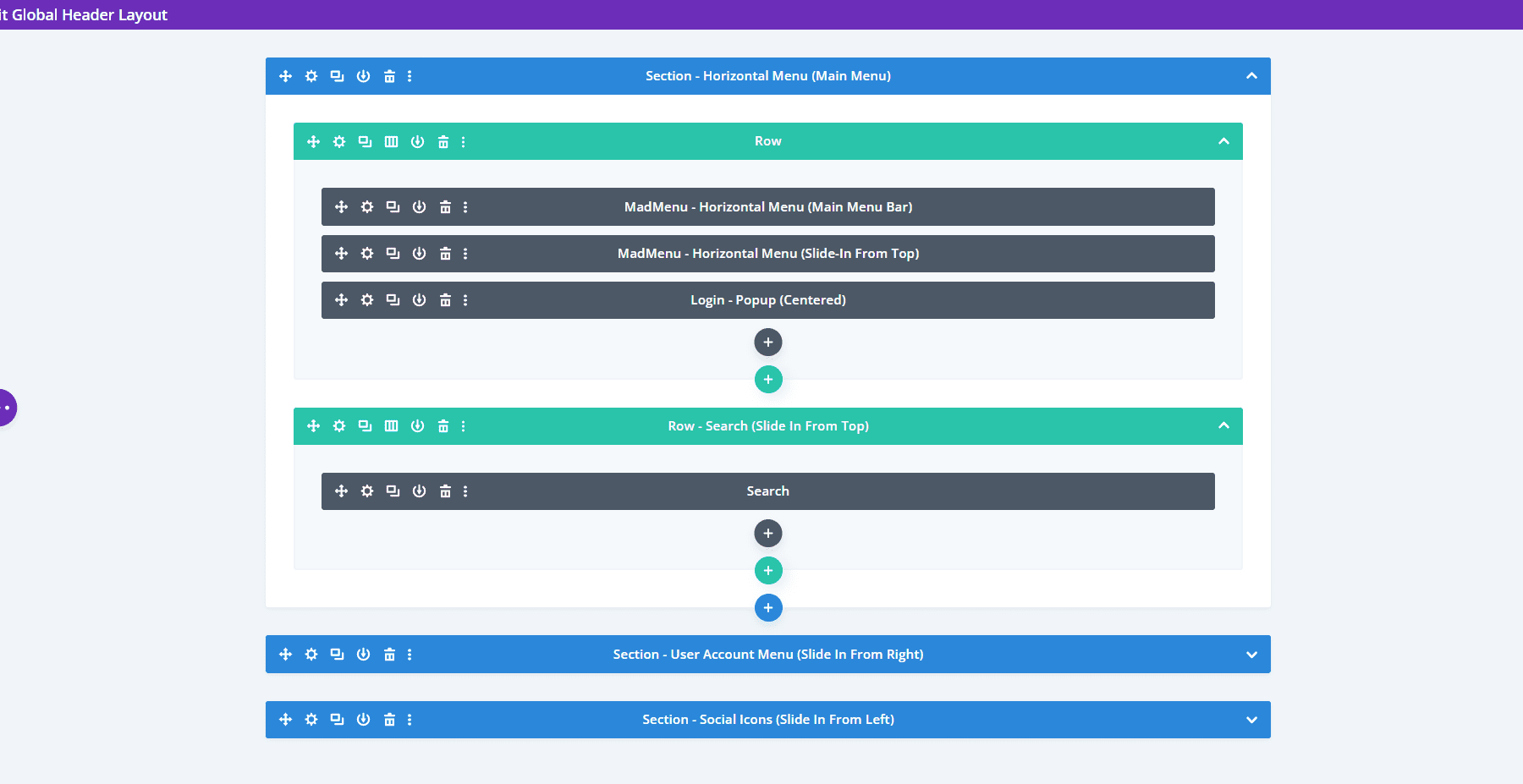
Divi MadMenu Demo Thirteen Wireframe
Demo thirteen uses two Divi MadMenu Modules, a Login Module, and a Search Module for the main settings. Here’s the wireframe that shows the modules.

It also includes five more Divi MadMenu Modules to create the slide-in elements and a Social Follow Module.

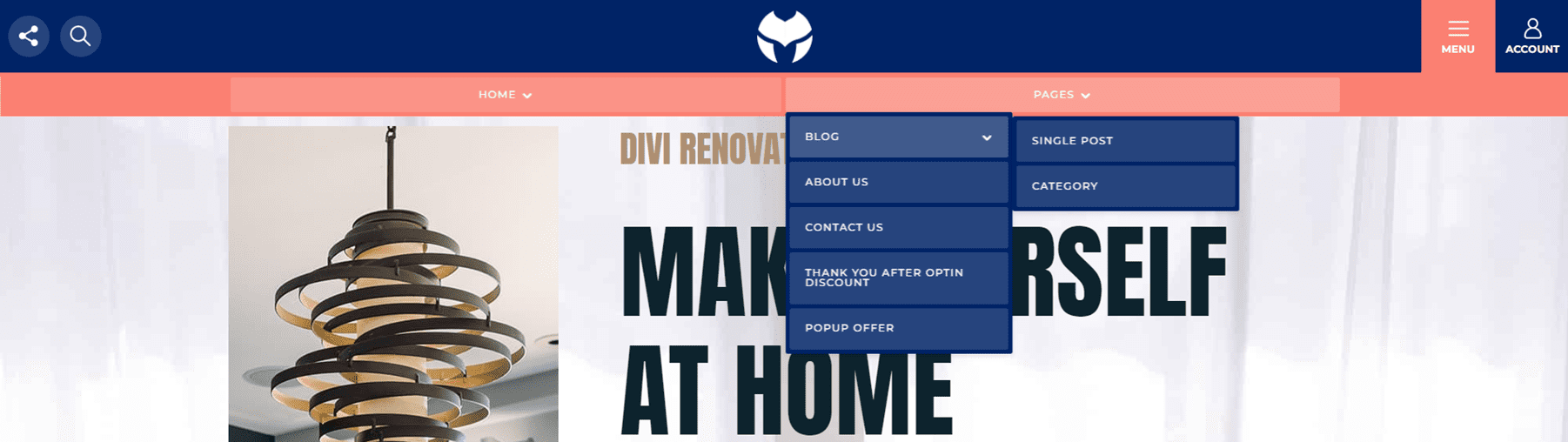
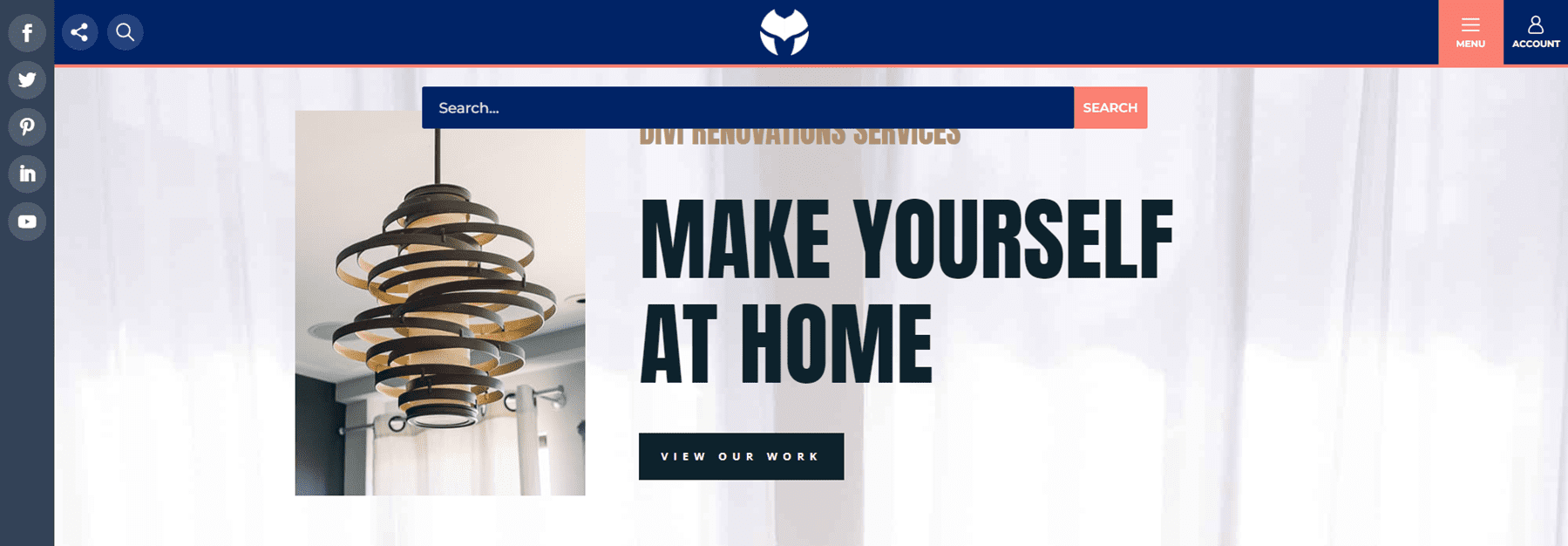
Demo Thirteen Desktop
Here’s a look at the demo on the frontend. The menus at the bottom are opened by the hamburger menu. This is normally closed and will close automatically when the other menus are selected.

The account icon opens a slide-in menu from the right. It includes a close button and a log-out button as well as links to the person’s account pages.

The social media icon opens a slide-in menu from the left. The search icon opens a search box under the header. These are the only two menu elements that will open at the same time.

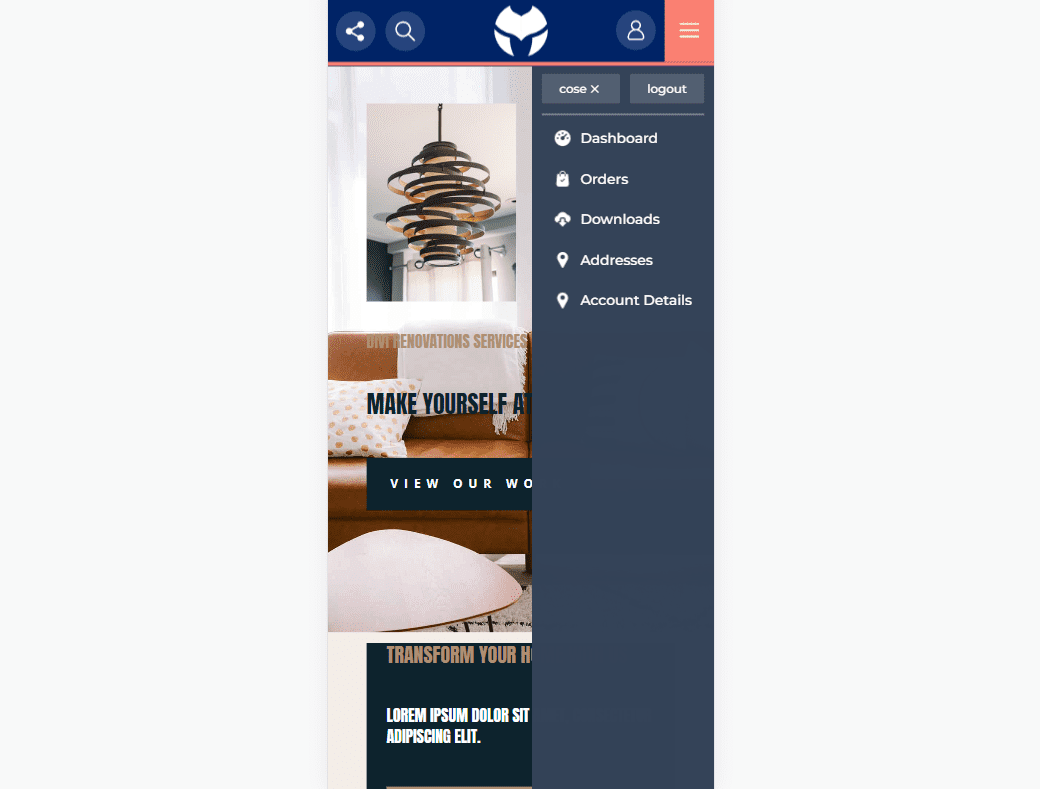
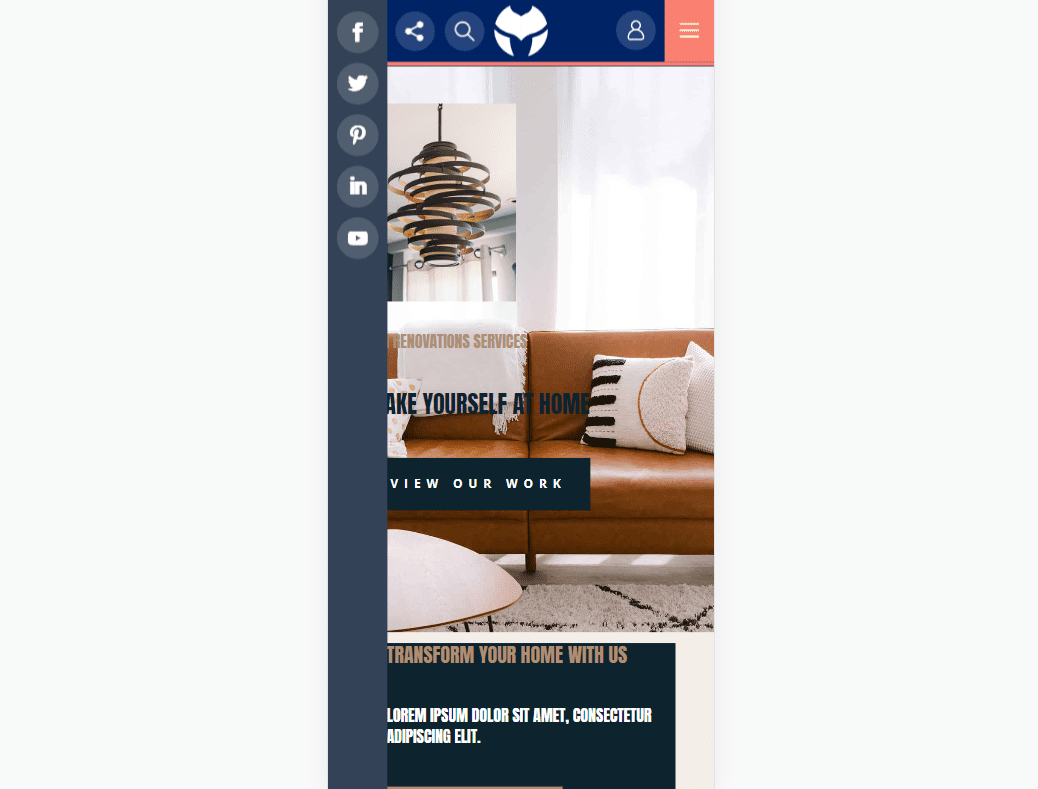
Demo Thirteen Phone
The phone version displays the same format with the hamburger menu opening the home and page links. All the submenus are styled to match the top bar and include expanding submenus.

The account icon opens the slide-in menu from the right.

All the social icons open within the left slide-in menu. Like the desktop header, it will open at the same time as the search men, but the search looks better when opened by itself.

The search box opens under the header.

Where to Purchase Divi MadMenus
Divi MadMenus is available in the Divi Marketplace for $39. It includes unlimited website usage, a 30-day money-back guarantee, and one year of support and updates.

Ending Thoughts
That’s our look at Divi MadMenu for Divi. I’ve only scratched the surface in this post. Both modules are easy to use and provide a lot of design and layout options for Divi menus. The slide-in options look great, and the popup option makes it easy to create unique logins. Add up to two buttons per module to create CTAs. Create multiple layouts with a single module or add even more Divi MadMenu Modules to create unique headers. The demos look amazing and provide a good template to get you started on your own designs or use them as they are.
We want to hear from you. Have you tried Divi MadMenu? Let us know what you think about this Divi Module in the comments.
The post Divi Plugin Highlight: Divi MadMenu appeared first on Elegant Themes Blog.
