Adding scroll animation to Divi’s background masks and patterns is a useful design trick that can bring new life to your website’s background designs. We’ve already shown you how to combine Divi’s background options in creative ways, including how to create two layers of background designs. But, today, we are adding scroll animation to Divi’s background options.
In this tutorial, we are going to show you how to create and animate background masks and patterns using Divi’s scroll options (no custom code needed). To do this, we’ll create a floating background layer using a Divi row (similar to what we did here) that we will use to animate the background masks and patterns when a user scrolls through a section of content. We think you are going to like the result.
Let’s get started!
Sneak Peek
Here is a quick illustration of what the background scroll animation will look like from this tutorial.
The Concept
The concept for this design shouldn’t be too hard to grasp. We start with a section that has a gradient background.

Then we create a row that is positioned (absolute) so that it completely covers the section (like an overlay). We can add a background pattern to the row.

Then we can add a background mask to the column.

Then we add scroll effects to the row and column (like scale and rotation) which will animate the pattern and mask separately within the section background.

When we hide the overflow of the section, all we see is the animation contained within the section.
Download the Layout for FREE
To lay your hands on the layout design from this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
To import the section layout to your Divi Library, do the following:
- Navigate to the Divi Library.
- Click the Import button at the top of the page.
- In the portability popup, select the import tab
- Choose the download file from your computer (make sure to unzip the file first and use the JSON file).
- Then click the import button.

Once done, the section layout will be available in the Divi Builder.
Let’s get to the tutorial, shall we?
What You Need to Get Started
To get started, you will need to do the following:
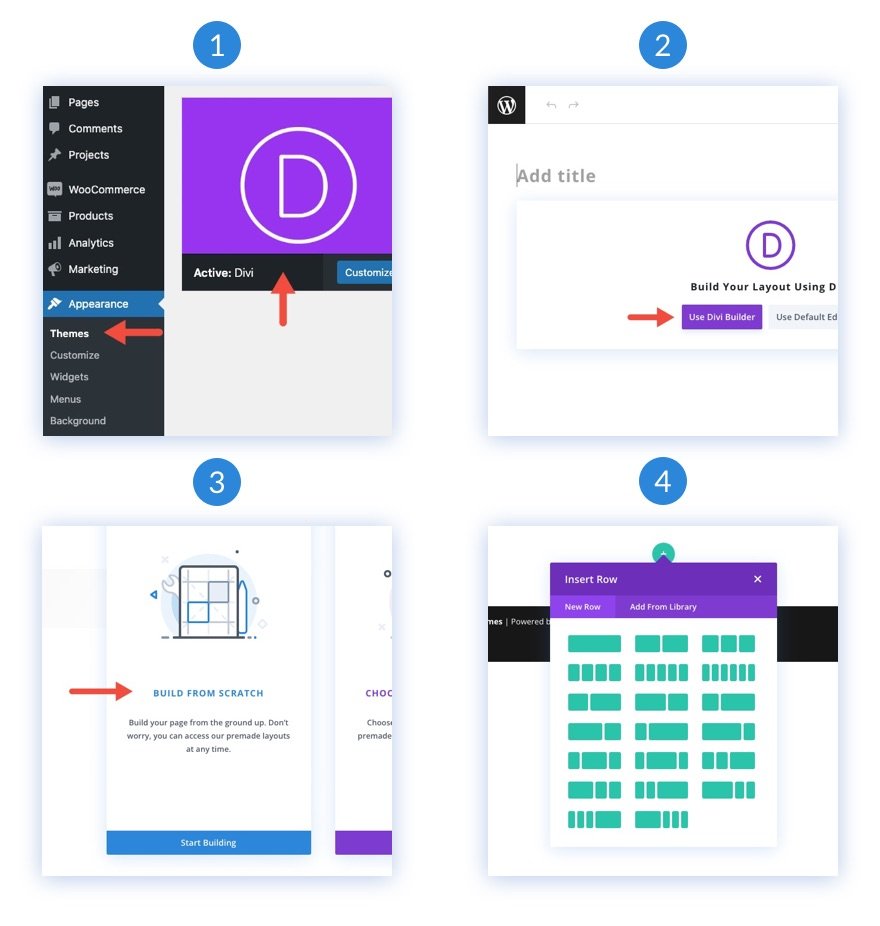
- If you haven’t yet, install and activate the Divi Theme.
- Create a new page in WordPress and use the Divi Builder to edit the page on the front end (visual builder).
- Choose the option “Build From Scratch”.
- Now have a blank canvas to start designing in Divi!

How to Animate Background Masks and Patterns on Scroll with Divi
Designing the Section Background
First, we are going to bypass creating a row and jump right into editing the existing default section in the builder. In order for our background design to fill the browser, we need to add some vertical height to the section. An easy way to do that is to add a min-height to the section.
Open the settings for the section. Under the design tab, update the min-height and take out the padding as follows:
- Min Height: 50vw
- Padding: 0px top, 0px bottom

Design a Background Gradient for the Section
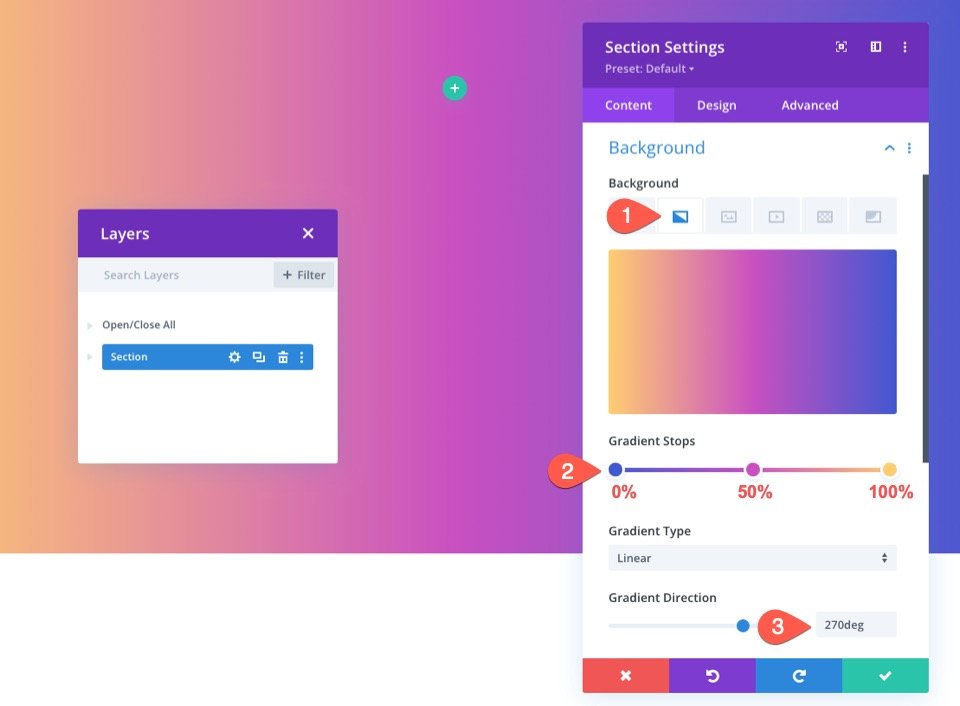
Now we can add a custom background gradient to the section. For this gradient, we are going to add 3 gradient color stops that are spaced out pretty evenly. We are going to keep it simple so that we can concentrate on creating our animated backgrounds on the row.
To add the first gradient stops, make sure you have the section settings open under the content tab. Then select the gradient tab and click to add a new gradient. This will add two default gradient colors. Add the following gradient stops with a color and a position as follows:
- Gradient Stop #1: #4158d0 (at 0%)
- Gradient Stop #2: #c850c0 (at 50%)
- Gradient Stop #3: #ffcc70 (at 100%)
Then change the linear gradient direction:
- Gradient Direction: 270deg

Add Rows to the Section
Now that our Section is in place, add a one-column row to the section. This row will be used for our background mask and pattern scroll animation.

Next, duplicate the row you just created. This second (duplicate) row will be used for our content just like you would normally. Now you should have one top row for the background scroll animation and one row for regular content.

Customize the Row
Now that our section background gradient is ready, we can turn our attention to the row we are going to use for our background scroll animation. Open the settings for the row. Under the Advanced tab, update the following:
- Position: Absolute

This will allow the row to sit above (or overlay) the section without taking up any actual space in the document. Now, all we need to do is update the height and width so that it spans the full width and height of the section. This will create the overlay we need and our second layer of background design.
Under the design tab, update the sizing options as follows:
- Equalize Column Heights: YES
- Width: 100%
- Max Width: 100%
- Height: 100%
- Padding: 0px top, 0px bottom

Now you may not be able to see the row, but it is now perfectly overlaying the entire section background.

Create a Background Pattern for the Row
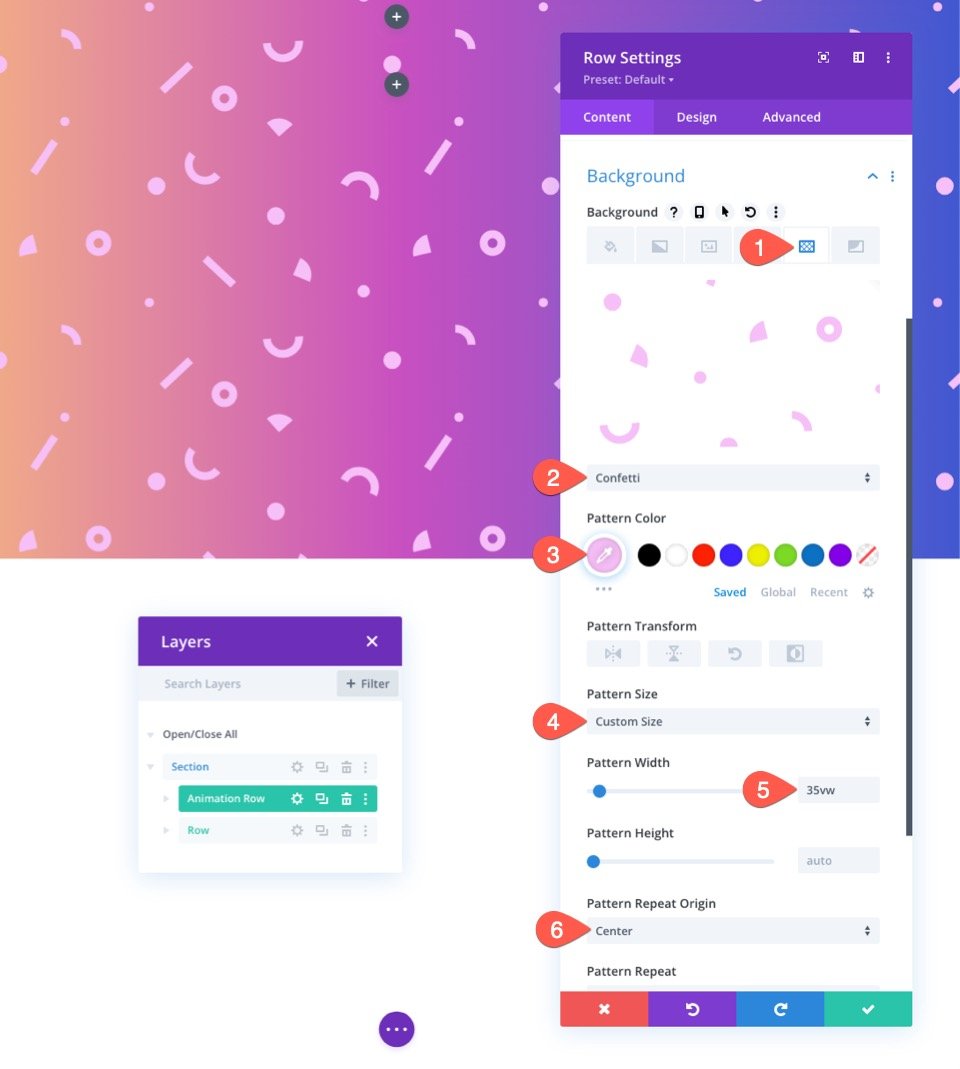
In this example, we are going to add the Confetti pattern as the row background.
Open the settings for the row. Under background option, select the patterns tab and update the following:
- Background Pattern: Confetti
- Pattern Color: #f6bef7
- Pattern Size: Custom Size
- Pattern Width: 35vw
- Pattern Repeate Origin: Center

NOTE: Using the VW length unit will make sure the pattern will scale with the browser, keeping the design consistent and responsive.
Add Scroll Effects to the Row
Now that our background pattern is in place, we can add scroll effects to the row.
Go to the Advanced tab. Under the scroll effects options, update the following:
Select the Horizontal Motion tab and update the following:
- Enable Horizontal Motion: YES
- Starting Offset: 0.5 (at 0%)
- Mid Offset: 0 (from 40% to 60%)
- Ending Offset: -0.5 (at 100%)
This will move the row background pattern starting from 50px to the left and ending at 50px to the right.

Select the Scale Up and Down tab and update the following:
- Enable Scaling Up and Down: YES
- Starting Scale: 150% (at 0%)
- Mid Scalel: 100% (from 40% to 60%)
- Ending Scale: 150% (at 100%)
This will scale the row background pattern from 150% to 100% to 150% on scroll.

Select the Rotating tab and update the following:
- Enable Rotating: YES
- Starting Rotation: 10 deg (at 0%)
- Mid Rotation: 0 deg (from 40% to 60%)
- Ending Rotation: -10 deg (at 100%)
KEY TIP: You will want to keep the rotation to a minimum or you risk showing gaps where the row doesn’t extend beyond the section. A good rule of thumb is to increase the scale if you are going to increase the rotation. This will allow the row to rotate above the section without exposing any edges.
Add a Background Mask with Scoll Effects to the Column
With our row finished, we are ready to add a background mask with scroll effects to the column within the same row. To start, let’s add a background mask.
To do this, open the setting for the column. Under the masks tab, update the following:
- Mask: Layer Blog
- Mask Color: #ffffff
- Mask Transform: Horizontal Flip, Invert

Add Scroll Effects to the Column
Now that our background mask is in place, we can add scroll effects to the column. Keep in mind that the column already has scroll effects inherited from the parent row. All we are going to do is rotate the column in the opposite direction of the row to get more of a separation of mask and pattern at the duration of the scroll animation.
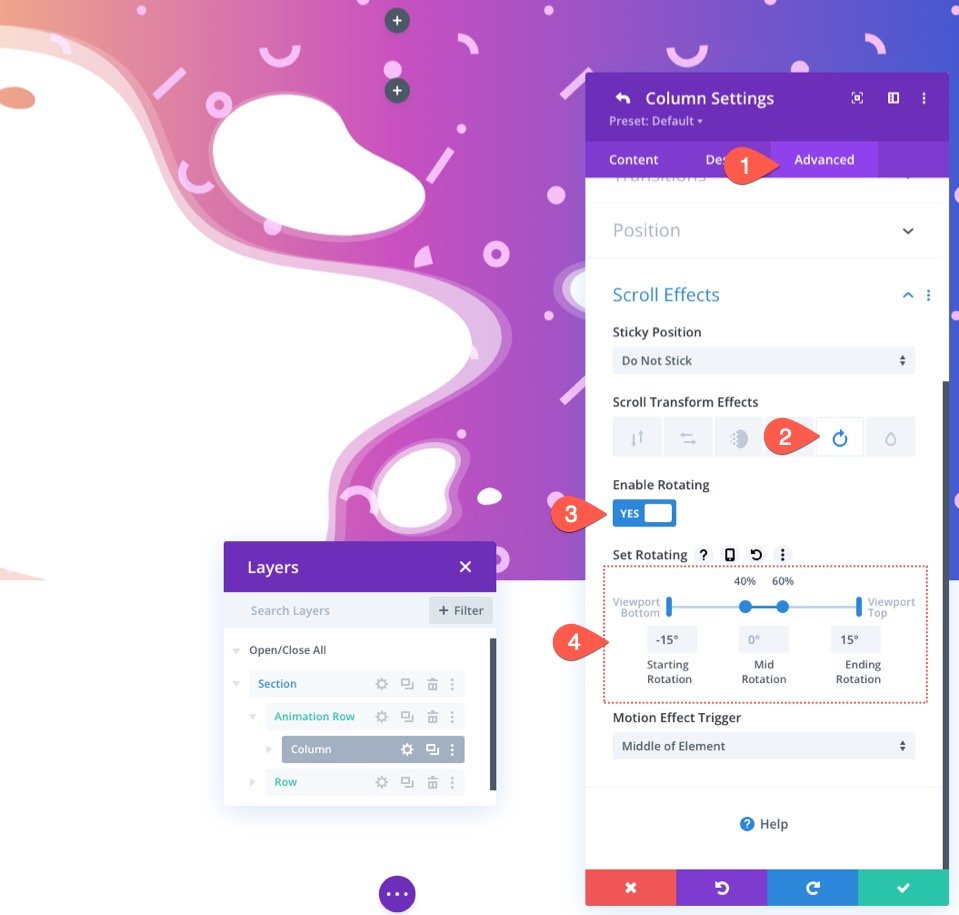
Go to the Advanced tab. Under the scroll effects options, select the Rotating tab and update the following:
- Enable Rotating: YES
- Starting Rotation: -15 deg (at 0%)
- Mid Rotation: 0 deg (from 40% to 60%)
- Ending Rotation: 15 deg (at 100%)

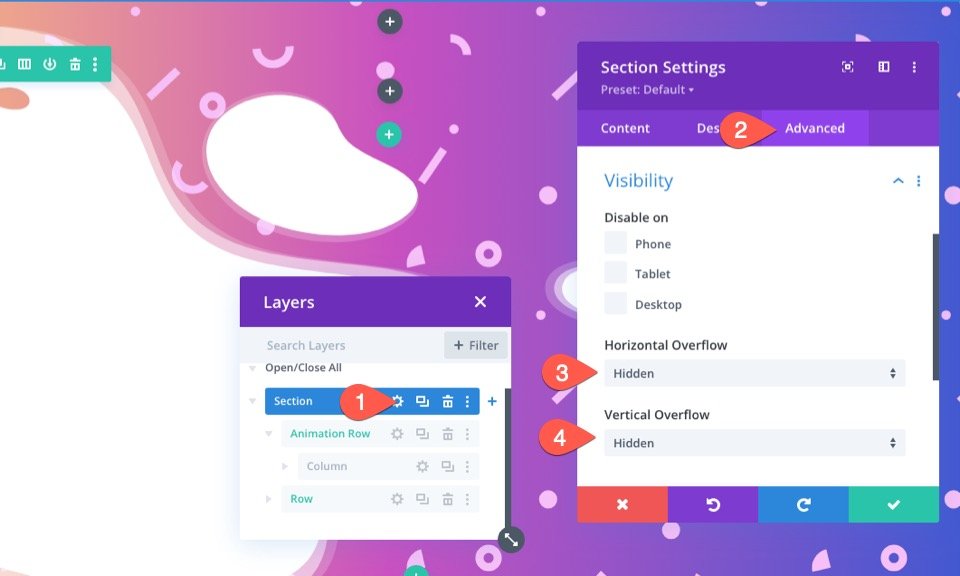
Hide the Overflow of the Section
Currently, the row will remain visible whenever the scroll animation causes it to extend beyond the section.
To clean this up, we need to hide the overflow of the section. To do this, open the settings of the section. Under the Advanced tab, update the visibility options as follows:
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

Now that looks better.
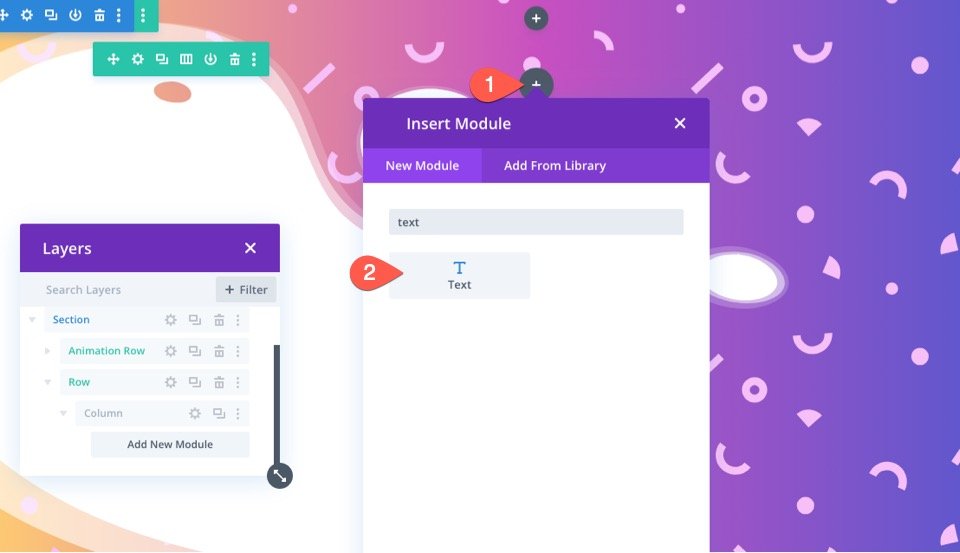
Adding Content to the Content Row
At this point, the background mask and pattern scroll animation is complete. All we need to do is add any content we want to the row we created earlier for content.

For this example, I’ve added a mock headline so we can see what the background animation will look like with some static text.

You can download the layout from the tutorial above if you want to check out the settings used for the row and text module.
Final Result
Let’s take a look at the final result of our design.
Change it Up!
For a different look, you can try out different masks and patterns on each layer. If you want more inspiration for how to use background masks and patterns, check out these 12 background mask and pattern designs free for download.
The Gradient Builder can easily create some amazing gradient backgrounds for the section as well. You can check out our live demos of more background gradient design possibilities.
Final Thoughts
It is amazing how easy it is to create such beautiful background designs with Divi’s background options. And, adding scroll animation with Divi’s scroll effects brings new life to those designs.
For more, you can check out our similar tutorial on how to add two layers of background designs.
Also, check out our feature release posts on the gradient builder and background masks and patterns.
You may also find it helpful to know how to use masks and patterns to design a hero section.
I look forward to hearing from you in the comments.
Cheers!
.inline-code{padding: 0px 4px; color: crimson; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!important} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);display:block;margin: 0 auto;}
The post How to Animate Background Masks and Patterns on Scroll with Divi appeared first on Elegant Themes Blog.

