Woo Essential is a third-party plugin that adds 8 new Woo Commerce Modules to the Divi Builder. It also adds several features to streamline the shopping process, allowing you to display products and categories in multiple layouts and lots of feature options. In this post, we’ll look at the modules and features of Woo Essential to help you decide if it’s the right product for your needs.
Woo Essential Divi Modules
Woo Essential adds 8 modules to the Divi Builder. Some of the features require YITH WooCommerce Compare and YITH WooCommerce Wishlist plugins. The free versions are fine for this. You’ll see a notification if you don’t have these installed. Simply click the notification to install and activate them after activating the Woo Essential plugin.
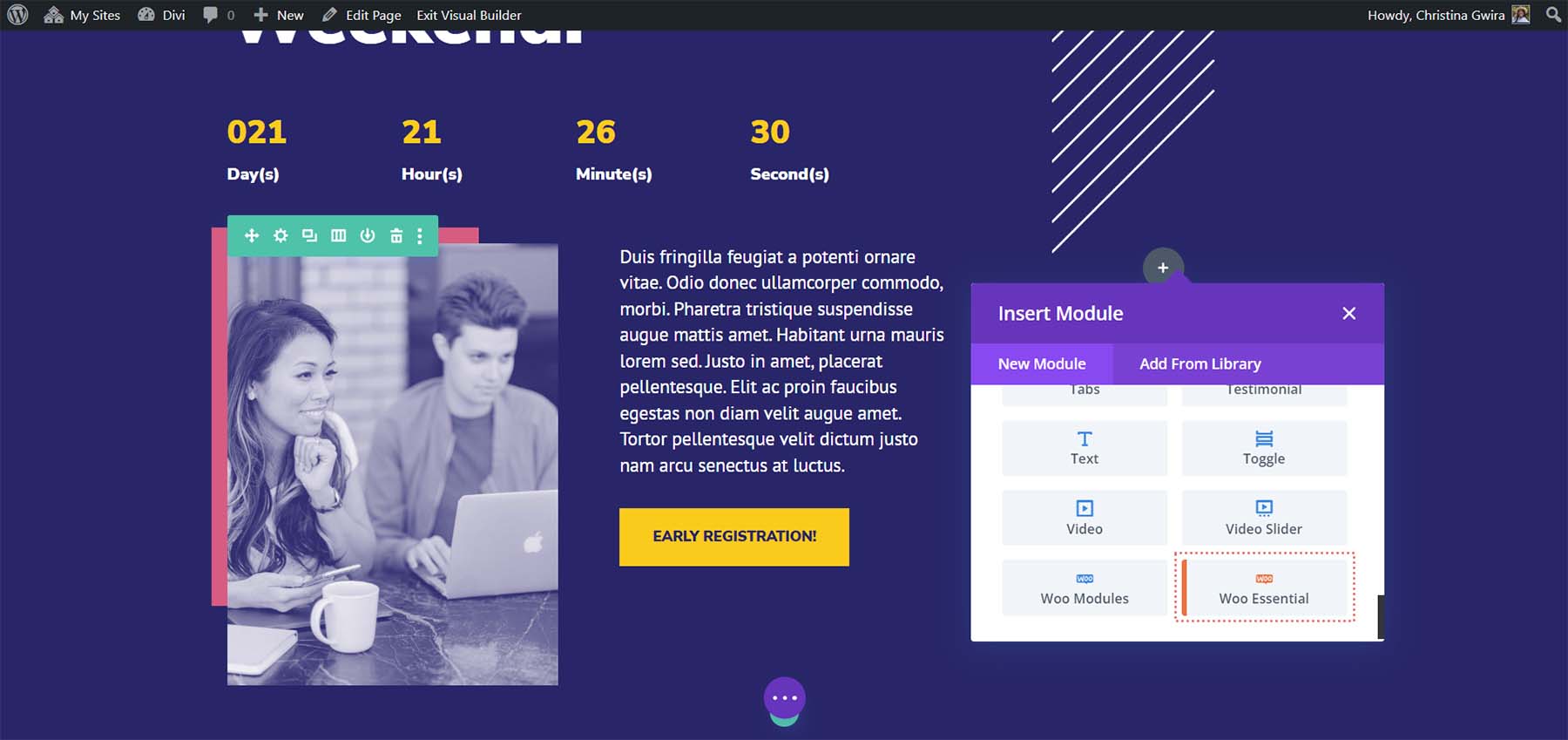
You won’t see all the modules in the Divi Builder at first. Instead, you’ll see one module called Woo Essential. Click this module.

All the Woo Essential Modules will then display in the modal. You can now add the modules to any Divi layout to display WooCommerce products.

Let’s take a closer look at each of the Woo Essential Modules. I’ll show the default settings and then show an example of some of the design features.
Woo Category Accordion
The Woo Category Accordion Module displays the images for the product categories. The images expand on hover to show a description of the category and the number of items in that category. It will show the category image if you have one set up.

You have full control over the design for every element. In this example, I’ve added a box shadow, rounded the corners, and changed the font colors and sizes for the category name, count, and description. I’ve also added padding and line height to the description.
Woo Category Carousel
The Woo Category Carousel creates a slider complete with navigation and automatic sliding. It has lots of settings to adjust the carousel.

Woo Category Grid
The Woo Category Grid displays the categories as cards in a grid. The grid is adjustable, so you can change the number of columns.

For this one, I’ve added a border, rounded the corners, adjusted the fonts, and changed the grid count and gap settings.

Woo Category Masonry
The Woo Category Masonry Module places the categories within a masonry grid.

In this example, I’ve adjusted the grid number and gap, and changed the fonts.

Woo Product Accordion
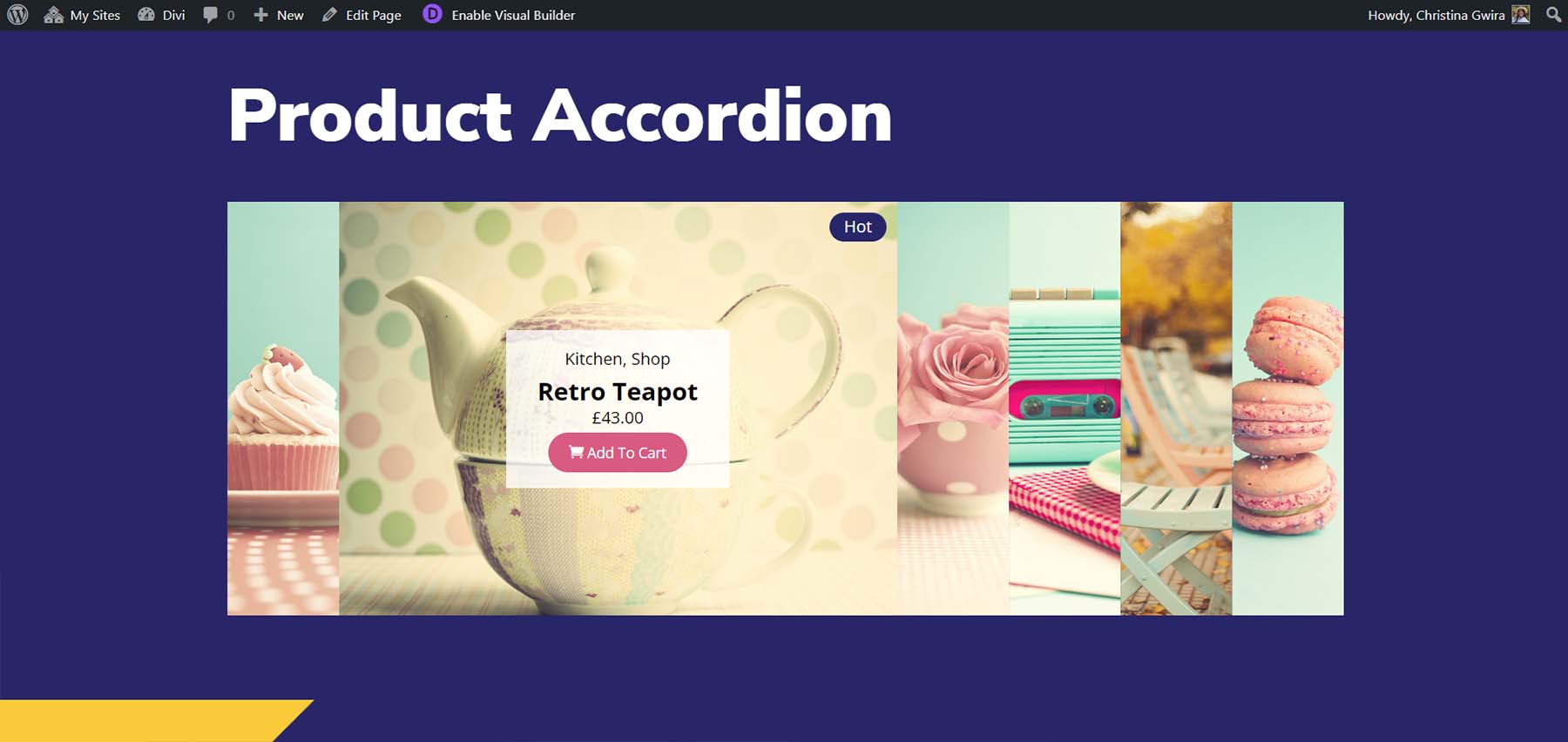
The Woo Product Accordion works like the Woo Category Accordion except it shows the products themselves. It expands on hover to show the product information. Choose which elements to display from the Add to Cart button, price, star rating, description, Featured Product Badge, Sale Badge type, and Sale Badge text. You can also control how the accordion works. All the product modules show the featured image by default.

In this example, I’ve adjusted the content background, changed the font colors, changed the badge color, increased the product name font size, and changed the add to cart button color.

Woo Product Carousel
The Woo Product Carousel displays the products in one of six layout options. Each includes a different hover effect for the buttons. You can also choose which elements to display, adjust the carousel settings, etc.

You can adjust every element independently. I’ve adjusted lots of the colors, borders, and fonts in this example. I’ve also added arrow navigation. This is Layout 3, which places the cart and other links at the bottom of the image on hover.

Woo Product Filter
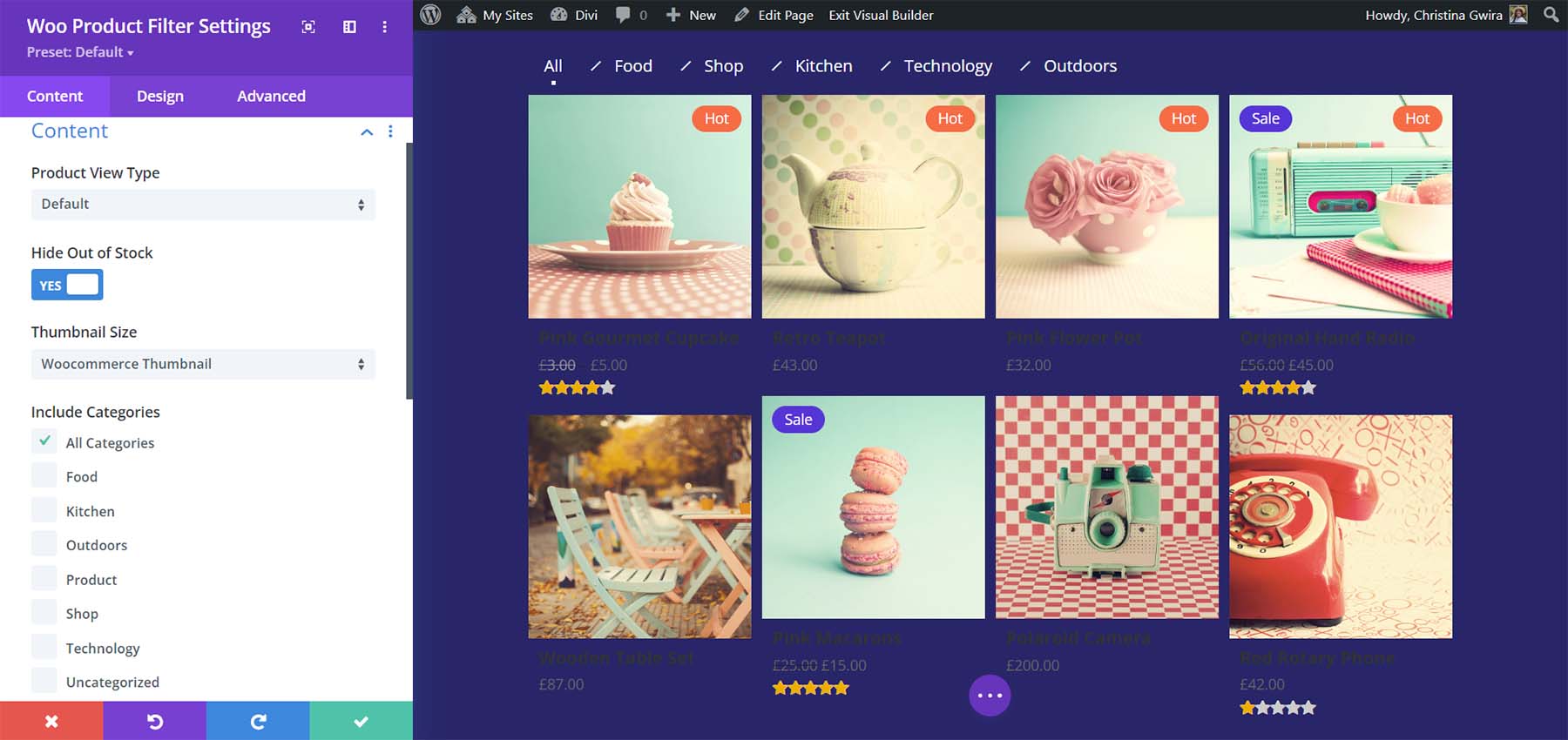
The Woo Product Filter adds a WooCommerce product grid with a customizable filter. You can choose which of the elements to display.

You have full control over every element including the filter, grid, fonts, colors, etc. I’ve changed several of the colors, the font sizes, and adjusted the grid count in this example. I’ve also added a box shadow to both the filter and the product grid.

Woo Product Grid
The Woo Product Grid Module displays the products in a grid with a banner that shows the product counts. It has 8 layout options for the grid that changes the size of the image and places the buttons in different locations on hover. You can select the elements that display. This shows layout 8, which places the icons on the right of the image and the Add to Cart button at the bottom of the image on hover.

You can add pagination with buttons to each page or a Load More button. I’ve added the Load More button in this example and styled it. This is layout 3, which places the title and price under the image and adds the icons close to the bottom of the image on hover.

More Woo Essential Features
There are lots of features, most included within the modules, that add functionality to the WooCommerce listings. Here’s a quick look at several of those features.
Woo Essential Woo Mini Cart
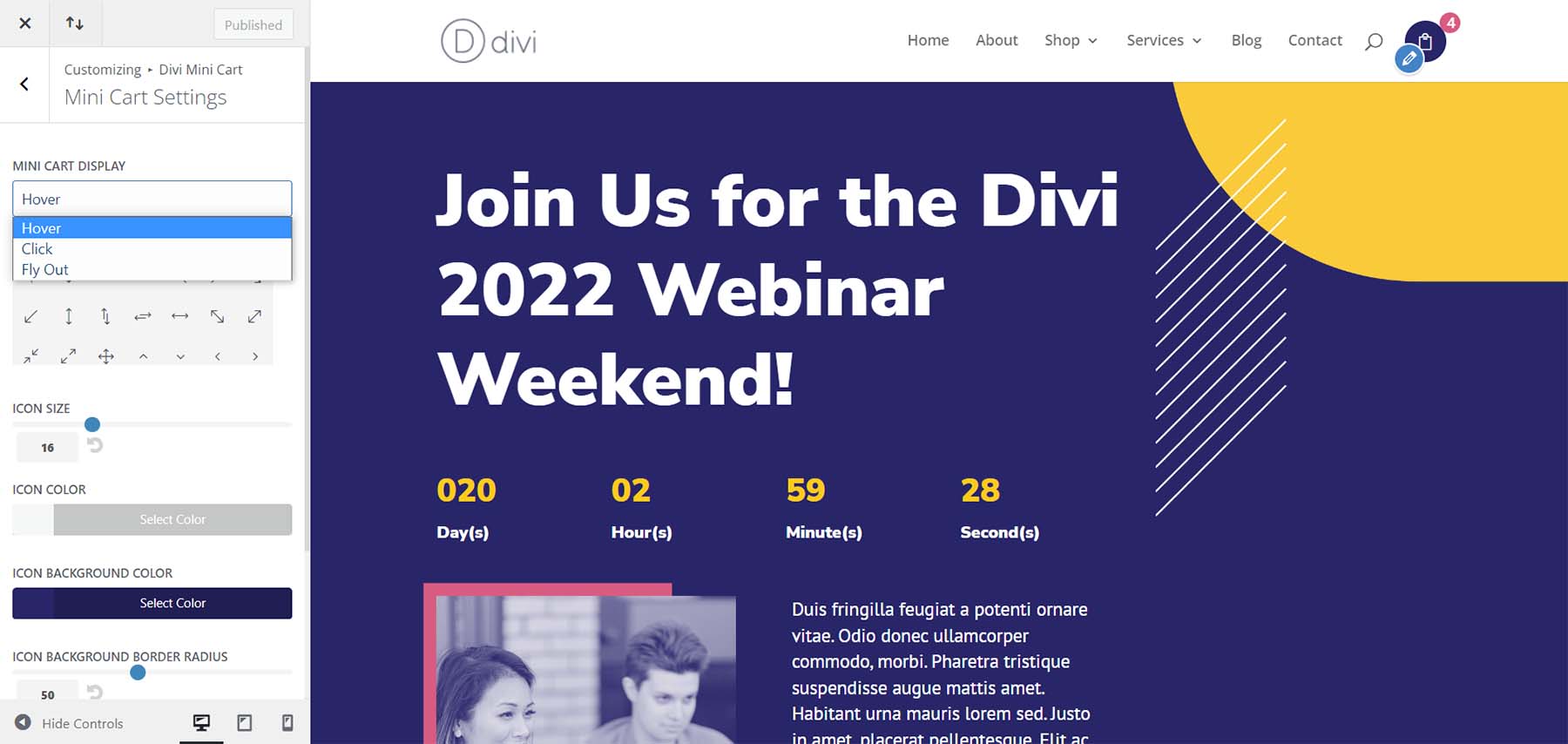
The Mini Cart feature adds a popup menu to the shopping cart. It’s automatically added to the default WordPress header. It only works with the default header, so you won’t be able to add it to headers created with the Divi Builder. This means it’s not as versatile as the other features of this plugin. You can customize all three of its elements independently with the Theme Customizer.

It includes four sections of settings for the main cart settings, cart design, view cart button, and checkout button.

Control how it works and change the size, shape, colors, fonts, icons, etc. Have it open on hover, on click, or slide from the right or left.

The Mini Cart opens a small modal showing the contents of your cart. It can also open a window to the right or left, depending on your settings. This example shows the modal opening on hover. The Fly-In option, which slides from the right or left, gives the modal the full height of the screen.

Woo Essential Quickview Popup
You can view the item details without leaving the current page. The quick view icon is added to several of the modules. Clicking this icon opens the details in a modal. The popup is fast and makes it easy to see the details of the product without loading another page.

The details include all the product information such as the description, gallery, Add to Cart button, category, etc.

Woo Essential Compare Products
You can compare multiple products by selecting the comparison icon. This process can be a little tricky at first, so many users might not be aware they can compare products.

To do the comparison, view the products individually that you want to compare. Then, click the compare icon on one of the products. The comparison modal with open with the products compared in a table. This does work, but it isn’t as intuitive as I like. It did take a little work to figure out. The information I needed was in the documentation. You can scroll through the comparison and close the modal when you’re ready.

Woo Essential Settings
Woo Essential adds a link to the WordPress dashboard. Select this link to open the settings. The first page, Home, includes links to the Knowledge Base, Support and Feedback, Feature Request, and the DiviNext YouTube Chanel.

Select Modules to see the second page. Here, you can disable or enable any of the Woo Essential Modules. This is good if you want to restrict the design to just a few modules. All are enabled by default.

Woo Essential Templates
The publisher’s website contains 8 free starter layouts to help you get started with your designs. They also require another Divi plugin to work, so their usability is limited to those with both plugins. They look great and provide lots of sections to use.

Purchase Woo Essential
Wii Essential is available in the Divi Marketplace for $79. It includes unlimited usage, a 30-day money-back guarantee, and one year of support and updates.

Ending Thoughts
That’s our look at Woo Essentials for Divi. These 8 Divi Modules provide lots of options for product grids and accordions. Display individual products and categories with ease and style them with the Divi Builder. Easily see the content in the cart, the product details, and compare products. I would like to see the Mini Cart as a Divi Module so it can be added to headers created with the Divi Builder. It does work well, though, if you’re using the default WordPress header. If you’re interested in expanding your WooCommerce product pages with lots of interesting grids, Woo Essentials is worth a look.
We want to hear from you. Have you tried Divi Essentials? Let us know what you think about it in the comments.
The post Divi Plugin Highlight: Woo Essential appeared first on Elegant Themes Blog.
