On Wednesday, Ben Dwyer announced a new block-based plugin on the Theme Shaper blog. The Automattic Theme Team had built a child theme creator for its Blockbase WordPress parent theme.
Blockbase has quickly started filling the role of Underscores, a starter that many developers used to create custom themes in the classic era. For block templating and global styles, something fresh was needed. It is both a launchpad and educational tool for theme authors who want to test the block theme waters.
The approach is different now than in the past. Instead of using Blockbase as a customizable starting point, which is still a valid use case, the Automattic Theme Team is leaning far more heavily into child theming. It is a single parent to raise a legion of children, and the family has grown at a rapid pace. Since releasing Blockbase on WordPress.org, the team has already launched five child themes for it. Their themes repo on GitHub shows several others in progress.
With the talent in the team’s arsenal and the Create Blockbase Theme plugin at hand, they could spit out design after design after design. Of course, the child themes might begin to lose some of their flavor if the team moved too fast.
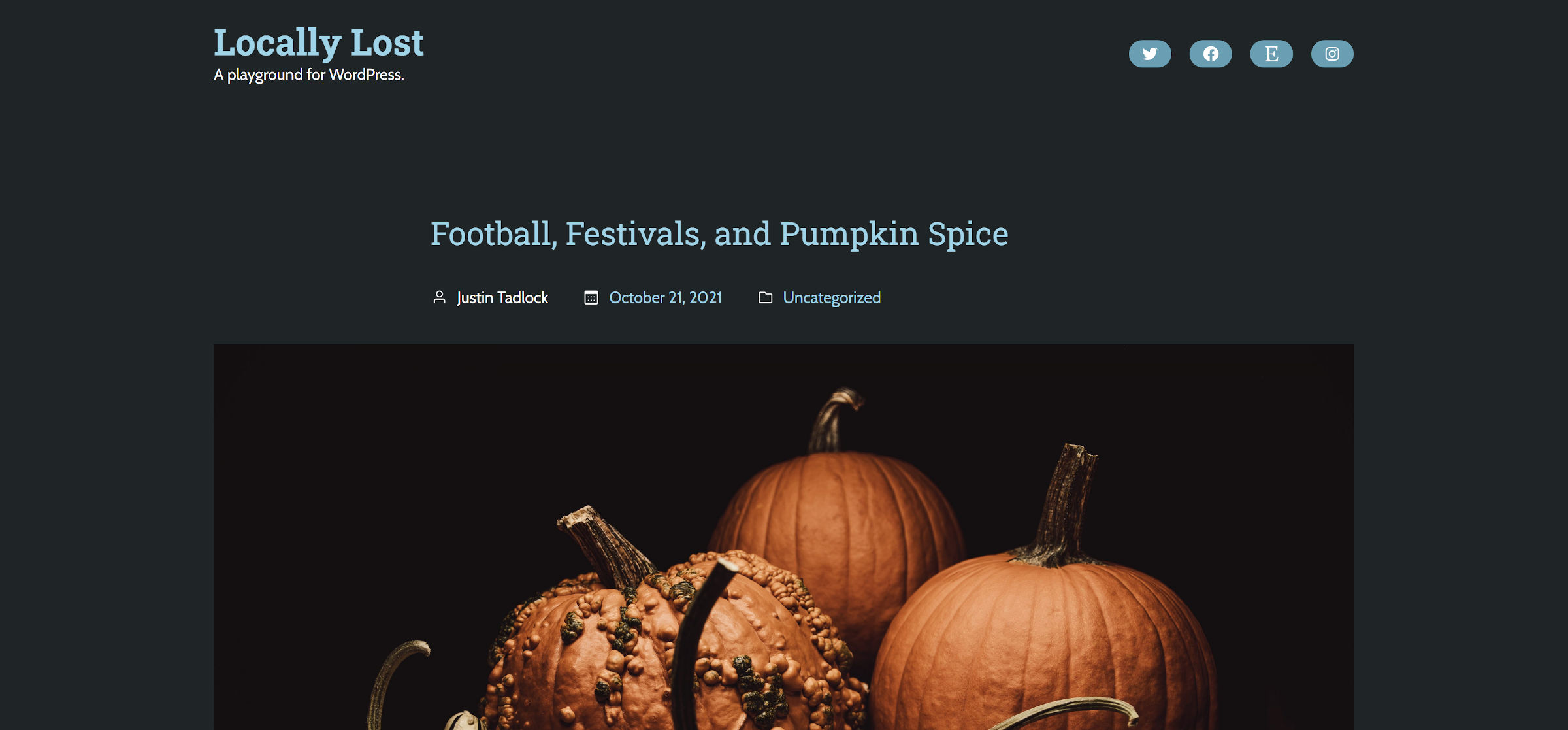
Dwyer created a custom theme called Typewriter, which is downloadable via the announcement post. For my test, I did not go quite as far with customization and relied on one of the pre-existing color schemes from Blockbase.

I primarily wanted to get a feel for how the tool worked. After a bit of tinkering, I had something that still felt much like its parent with some simple changes.
To use the plugin, users must install and activate the Blockbase theme. Until WordPress 5.9 is released, the Gutenberg plugin is necessary too. Currently, there are two places to make stylistic changes. The first is in the site editor. I made some adjustments to the header template part and index template. I also changed a few global styles.

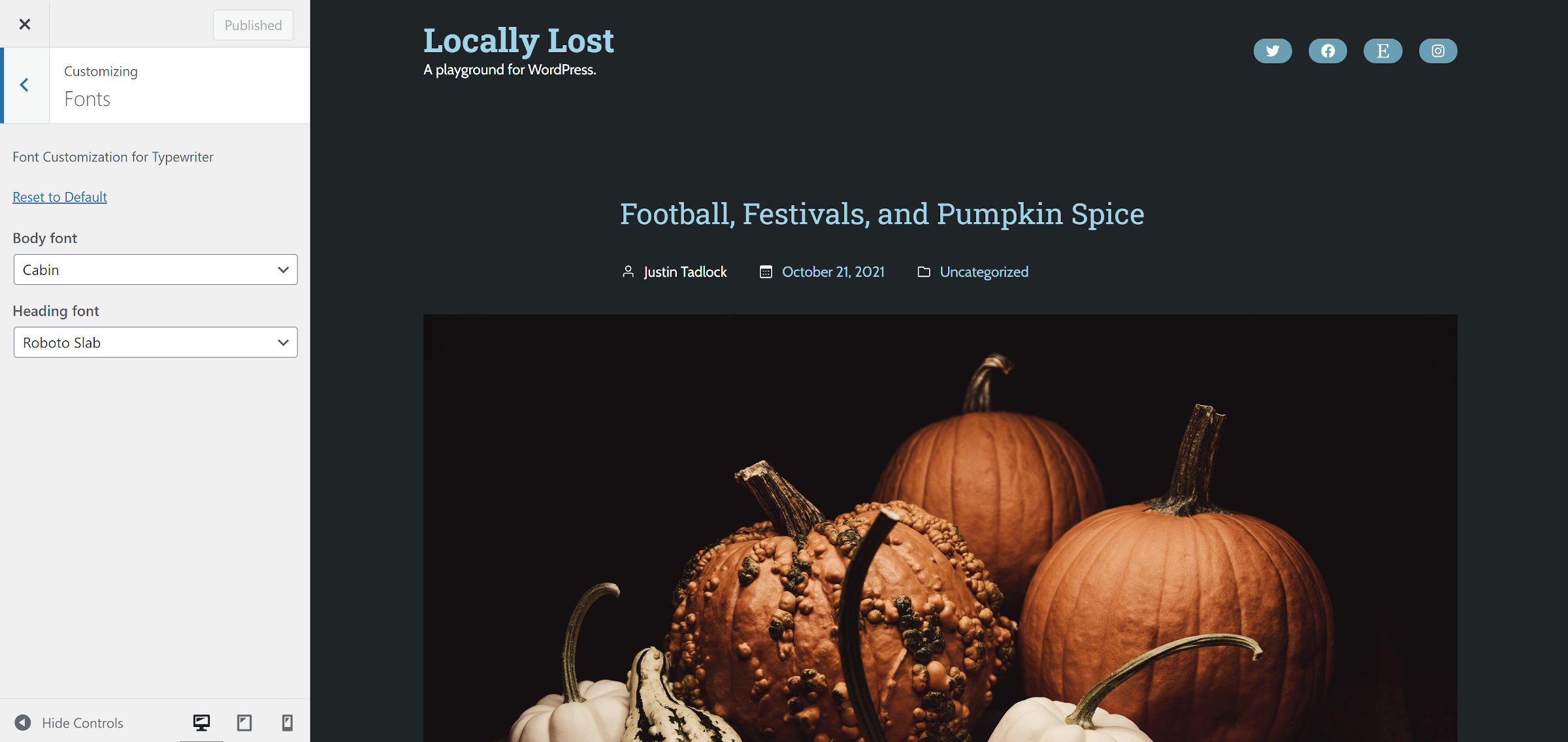
The second place to modify the theme’s design is via the customizer, which Blockbase enables (it is not accessible by default with block themes). The long-term goal should move all of these extra customizations to the site editor when it handles all the necessary use cases, such as a web fonts API.
After switching the color scheme and selecting a couple of custom fonts, I had everything in place.

After I had all the customizations I wanted, I headed over to Appearance > Create Blockbase Theme in the admin. The page has a handful of fields to fill in — just basic theme info. Once I was finished, clicking the “Create Blockbase Theme” created a downloadable ZIP file.

Everything worked. The only issue I ran into was with the theme folder slug when using a multi-word theme name. Tavern Test became tavern_test.zip. It is standard practice to hyphenate theme folders instead of using an underscore to separate multiple words.
The plugin does add a blank screenshot.png file. Creators will want to change that if they intend to publicly release their custom child theme.
This is the sort of future I have long imagined for the WordPress theme space, one that can empower anyone to create designs of their own. It is a future where an end-user, even a non-coder, can tinker around for a while, export whatever they have built, and share it with others.
We are not at that point with WordPress itself. The site editor currently allows users to export their templates. However, I hope that this same functionality is extended to exporting a fully-installable parent or child theme in the future. The basis of democratizing design means that everyone can give it a go without learning to code.
